Rainydays - Prototyping og frontend
Teknologier brukt i prosjektet: HTML, CSS, JavaScript, WordPress, WooCommerce, REST API.

Rainydays var en halvårsinnlevering i frontend-studiene ved Noroff. Prosjektet består av en responsiv frontend skrevet med HTML, CSS og vanilla JavaScript, kombinert med en WordPress/WooCommerce backend for å hente produkter og omtaler via REST API.
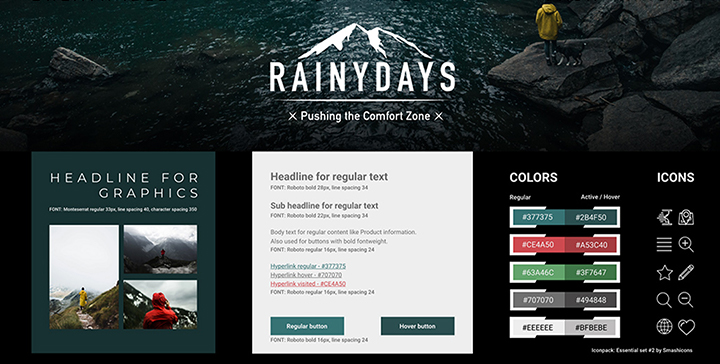
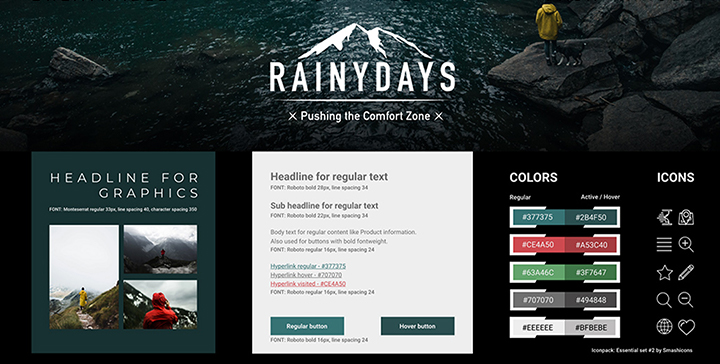
Interaktiv prototype
Prosjektet startet med en interaktiv prototype laget i Adobe XD. Prototypen inkluderte bruk av en stilguide (styletile) for å sikre konsistente fargevalg, fonter og grafiske elementer gjennom hele prosjektet.
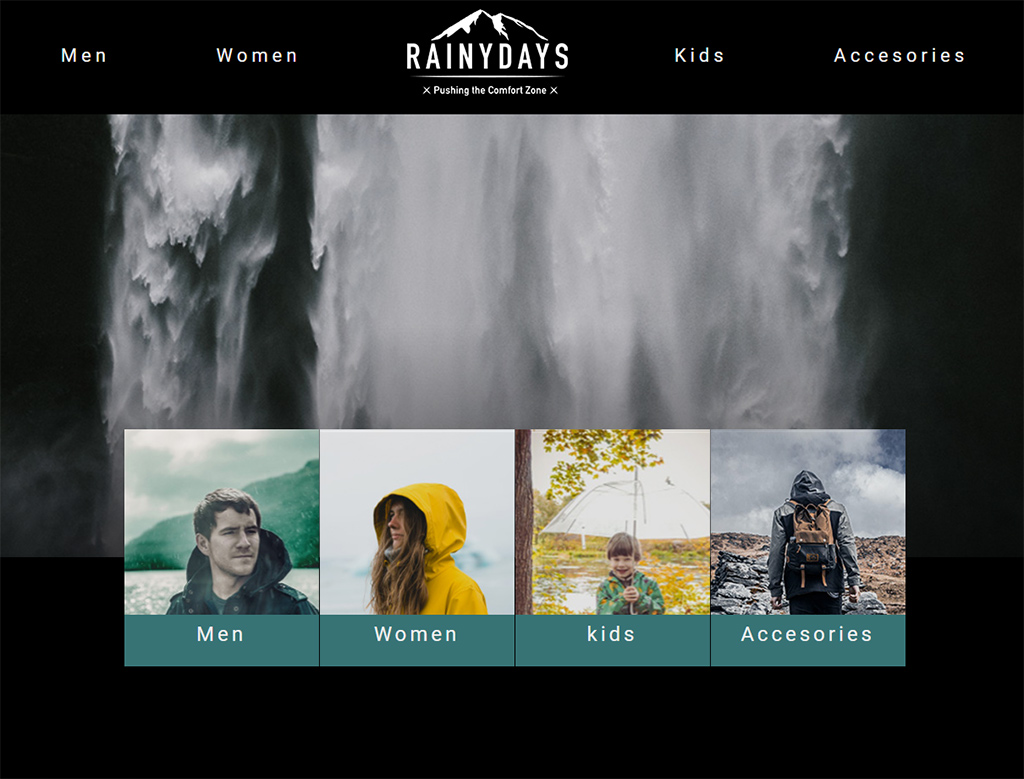
Frontend utvikling
Etter å ha laget prototypen ble frontend implementert i HTML og CSS, med fokus på å levere en responsiv og brukervennlig opplevelse. Vanilla JavaScript ble brukt for å håndtere dynamiske elementer som produkthenting og visning av produktomtaler.
Integrasjon med WooCommerce
Backend for Rainydays bruker WordPress med WooCommerce for å administrere produkter og omtaler. Frontenden kommuniserer med backend via REST API for å hente oppdatert produktinformasjon og omtaler dynamisk.
Denne integrasjonen gir en fleksibel løsning som lar brukere oppleve et oppdatert og moderne grensesnitt, samtidig som det benytter en stabil og skalerbar backend.


GitHub Repository
For mer informasjon om prosjektet og tilgang til kildekoden, besøk prosjektets GitHub-repo: Rainydays på GitHub.